[Dynamics CRM 2016]取引先企業にGoogleMapを組み込むー2
2016/08/16 Kyo1.Inoue
前回、取引先企業にGoogleMapを配置しました。
[Dynamics CRM 2016]取引先企業にGoogleMapを組み込むー1
WebResourceから取引先企業のフィールド値を取得しましたが、
WebResourceに取引先企業のフィールド値を渡した方が、フォームのOnLoad、フィールドのOnChangeイベントで再表示できて、作りとして美しいため、その方法を記載します。
1.1. Web Resourceとなるhtmlを定義します。
htmlファイルの文字コードはUTF-8にしてください。下記、ピンク時の”キー”は、前回同様です。
ちなみにgetServerURLはDynamics CRM 2016から getClientURLにメソッド名が変わっています。
[htmlファイルの内容]
[code]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
#mapdata {
height: 600px;
}
</style>
</head>
<body id="mapdata">
<!-- <div id="mapdata"></div> -->
<script type="text/javascript">
var map;
var marker;
var geocoder;
// 右クリック抑止
document.oncontextmenu = function () {
return false;
}
//=========================================
// パラメタ取得メソッドの登録
//=========================================
/*
document.onreadystatechange = function () {
// Redy完了時にURLパラメタを取得
if (document.readyState == "complete") {
getDataParam();
}
}
*/
//=========================================
// パラメタ取得
//=========================================
function getDataParam() {
var vals = new Array();
if (location.search != "") {
vals = location.search.substr(1).split("&");
for (var i in vals) {
vals[i] = vals[i].replace(/+/g, " ").split("=");
}
//look for the parameter named 'data'
var found = false;
for (var i in vals) {
if (vals[i][0].toLowerCase() == "data") {
parseDataValue(vals[i][1]);
found = true;
break;
}
}
if (!found)
{ noParams(); }
}
else {
noParams();
}
}
//=========================================
// パラメタ値解析
//=========================================
function parseDataValue(datavalue) {
if (datavalue != "") {
var val = decodeURIComponent(datavalue);
//val = val.replace(/+/g, " ");
val = val.substring(val.indexOf('=', 0) + 1);
val = val.replace(/&/g, "&");
val = val.replace(/</g, "<");
val = val.replace(/>/g, ">");
val = val.replace(/"/g, """);
val = val.replace(/'/g, "'");
initMap(val);
}
else {
noParams();
}
}
//=========================================
// パラメタ解析時エラー処理
//=========================================
function noParams() {
// エラーメッセージ設定
alert('Error-noParams');
}
//=========================================
// Google Map 設定
//=========================================
function initMap(text) {
geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': text // 取引先企業の住所を取得
}, function(results, status) { // 結果
if (status === google.maps.GeocoderStatus.OK) {
map = new google.maps.Map(document.getElementById('mapdata'), {
center: results[0].geometry.location,
zoom: 15 // 地図のズームを指定
});
marker = new google.maps.Marker({
position: results[0].geometry.location, // マーカーを立てる位置を指定
map: map // マーカーを立てる地図を指定
});
}
else {
alert('Error-' + status);
}
});
}
</script>
<!-- keyがGoogleAPIの認証キーを取得する必要あり 1日あたり地図の生成回数が 25,000回以上で90日連続以上の連続した場合に Googleから課金の連絡が行われるそう -->
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=キー&callback=getDataParam">
</script>
</body>
</html>
[/code]
URLパラメタを取得するよう変えています。
Google MapのcallbackをinitMapメソッドからgetDataParamメソッドに変更しています。
1.2. .htmlファイルを作成したら、Webリソースとして登録します。
登録の仕方は前回同様です。
1.3. 取引先企業のスクリプトとなるjsファイルを定義します。
jsファイルの文字コードもUTF-8にしてください。
[JavaScript(js)ファイルの内容]
[code]//=========================================
// 名前空間
// 2016/08/16 Kyo1.Inoue FirstCreate
//=========================================
var JSAccount = {};
//=========================================
// Webリソースへ住所を設定する
// 2016/08/16 Kyo1.Inoue FirstCreate
//=========================================
JSAccount.SetWebResourceParam = function() {
// 取引先企業の住所を取得
var address = Xrm.Page.data.entity.attributes.get('address1_composite').getValue().replace( /r/g, " " );
// new_WebResource_GoogleMapのURLパラメタをエンコード設定
var src = Xrm.Page.context.getClientUrl() + '/WebResources/new_WebResource_GoogleMap?Data=first%3D' + encodeURIComponent(address);
// WebResourceオブジェクト取得
var objWebResource = Xrm.Page.ui.controls.get('WebResource_GoogleMap');
// 設定
objWebResource.setSrc(src);
};
[/code]
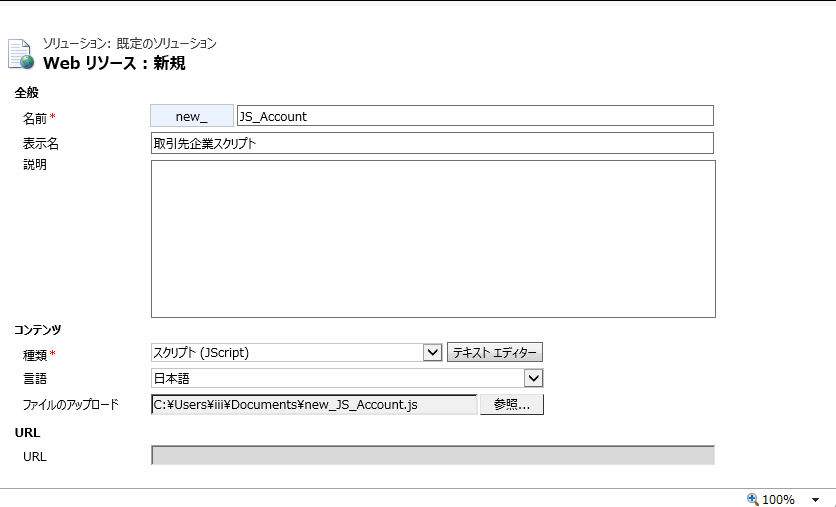
1.4. .jsファイルを作成したら、Webリソースとして登録します。

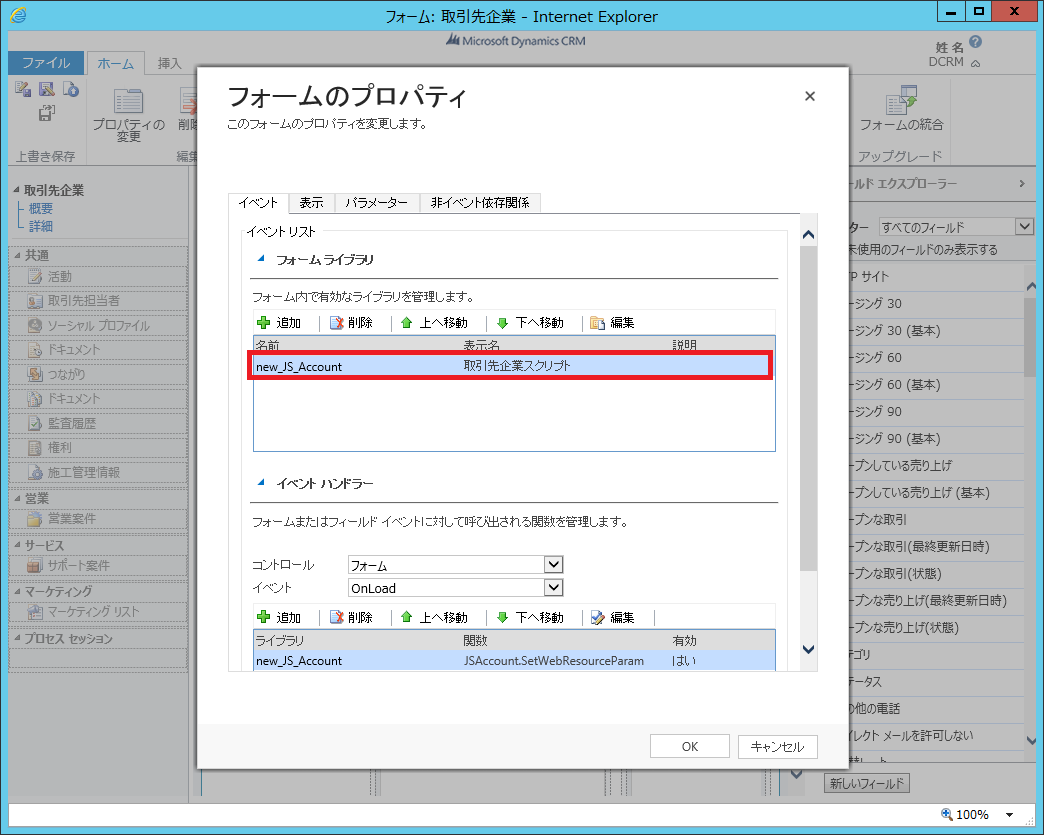
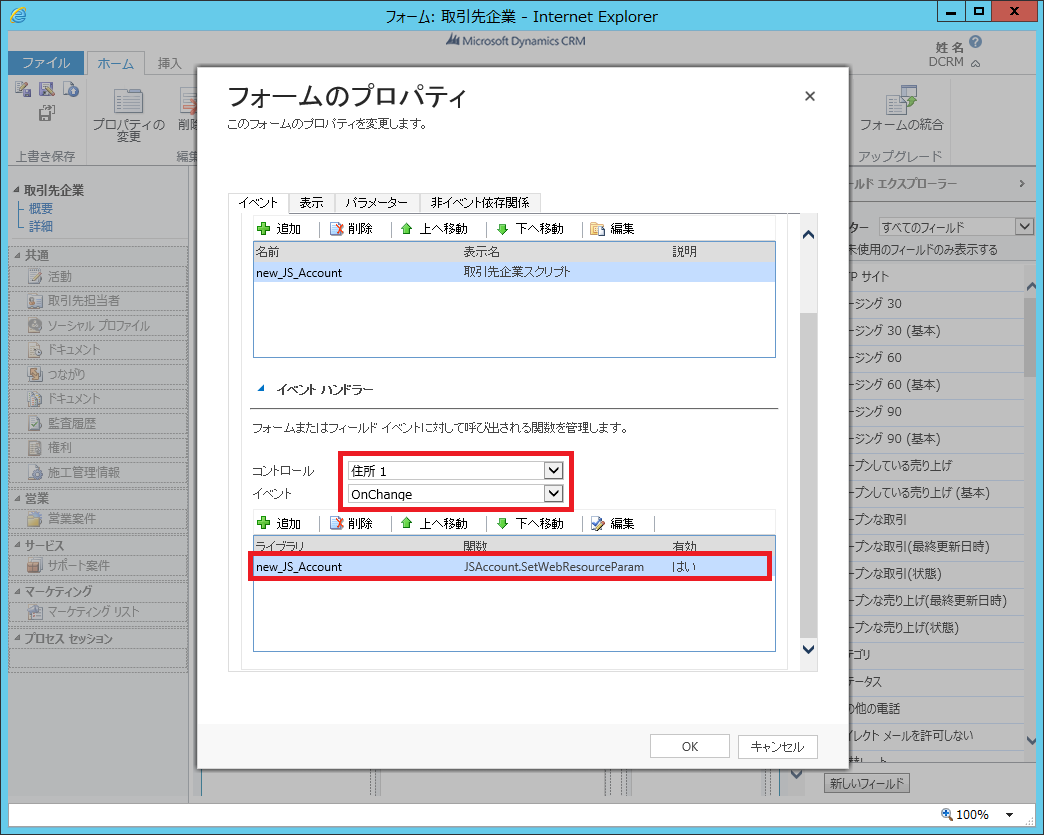
1.5. 登録したnew_JSAccountを取引先企業メインフォームの「フォームのプロパティ」からフォームライブラリとして設定します。

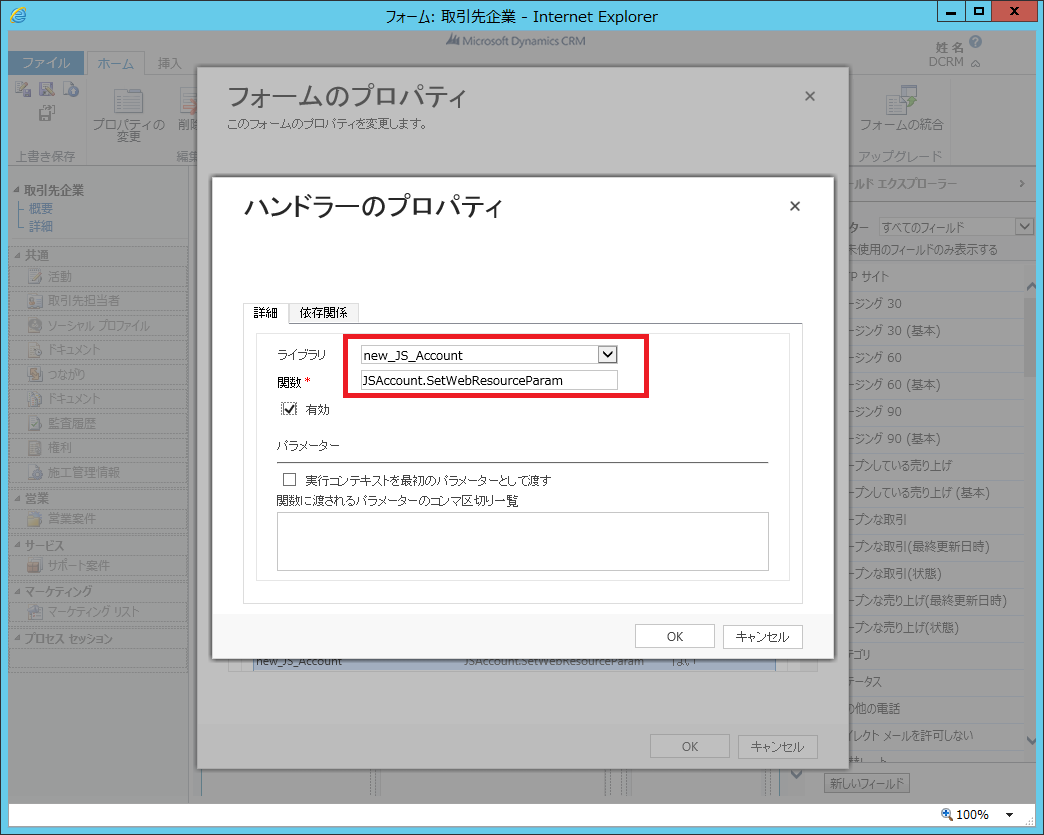
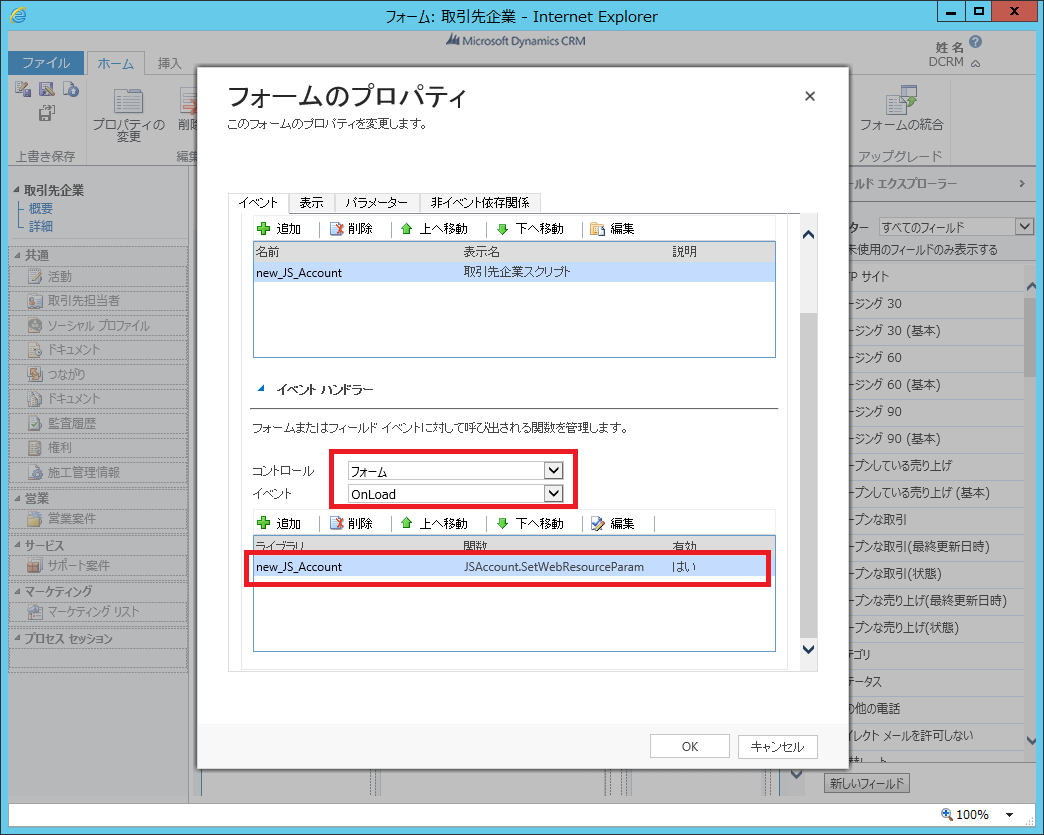
1.6. JSAccount.SetWebResourceParamメソッドを取引先企業のフォームOnLoad、住所1フィールドOnChangeで呼び出すよう追加します。



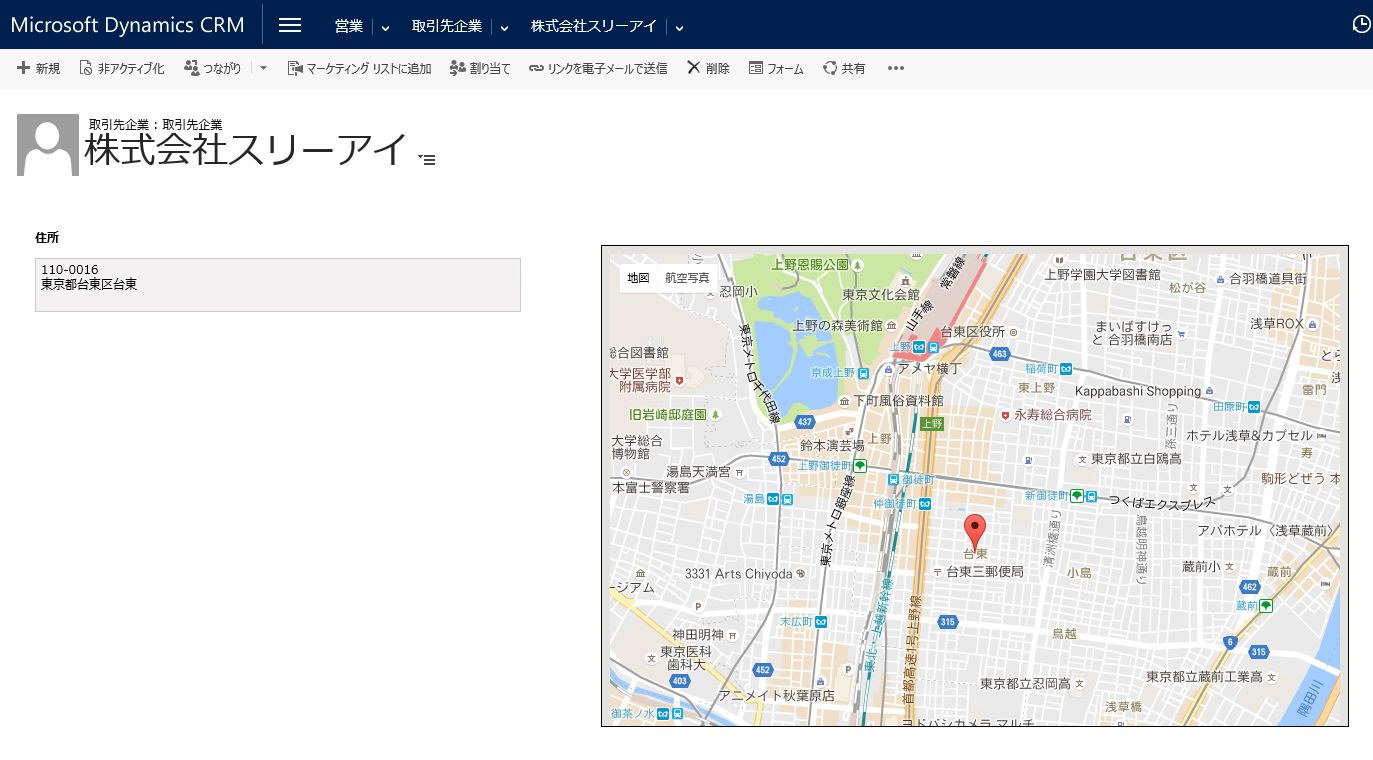
1.7. フォームを保存して公開し、画面初期表示、住所変更時に即時反映されるようになりました。

[Dynamics CRM 2016]取引先企業にGoogleMapを組み込むー1


