[Dynamics CRM 2016]取引先企業にGoogleMapを組み込むー1
2016/08/15 Kyo1.Inoue
取引先企業にBingのマップオブジェクトがデフォルトで配置されていますが、
ユーザー登録が面倒だし、マーカーを立てたいので、GoogleMapを配置していみたいと思います。
1.1. Web Resourceとなるhtmlを定義します。
下記、ピンク時の”キー”は、無料なのでGoogleからAPIキーを取得してください。
[htmlファイルの内容]
Google APIキー
[htmlファイルの内容]
[code]<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
#mapdata {
height: 600px;
}
</style>
</head>
<body id="mapdata">
<!-- <div id="mapdata"></div> -->
<script type="text/javascript">
var map;
var marker;
var geocoder;
// 右クリック抑止
document.oncontextmenu = function () {
return false;
}
function initMap() {
geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': parent.Xrm.Page.data.entity.attributes.get('address1_composite').getValue().replace( /r/g, " " ) // 取引先企業の住所を取得
}, function(results, status) { // 結果
if (status === google.maps.GeocoderStatus.OK) {
map = new google.maps.Map(document.getElementById('mapdata'), {
center: results[0].geometry.location,
zoom: 15 // 地図のズームを指定
});
marker = new google.maps.Marker({
position: results[0].geometry.location, // マーカーを立てる位置を指定
map: map // マーカーを立てる地図を指定
});
}
else {
alert('Error-' + status);
}
});
}
</script>
<!-- keyがGoogleAPIの認証キーを取得する必要あり 1日あたり地図の生成回数が 25,000回以上で90日連続以上の連続した場合に Googleから課金の連絡が行われるそう -->
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=キー&callback=initMap">
</script>
</body>
</html>
[/code]
WebResourceから親のDynamics CRM フォームの住所を取得します。
複数行テキストのため、改行コードは置換しています。
parent.Xrm.Page.data.entity.attributes.get(‘address1_composite’).getValue().replace( /r/g, ” ” )
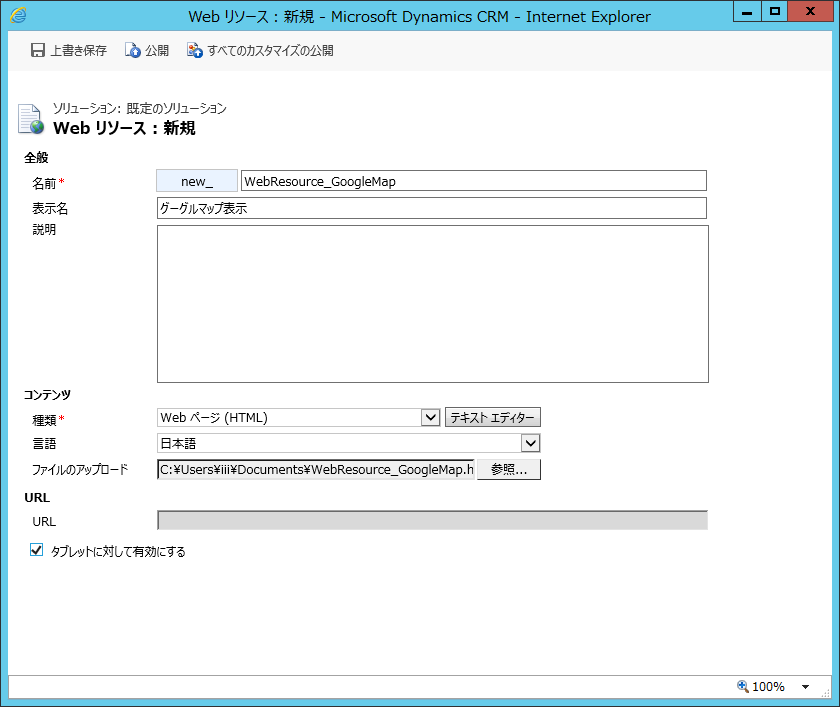
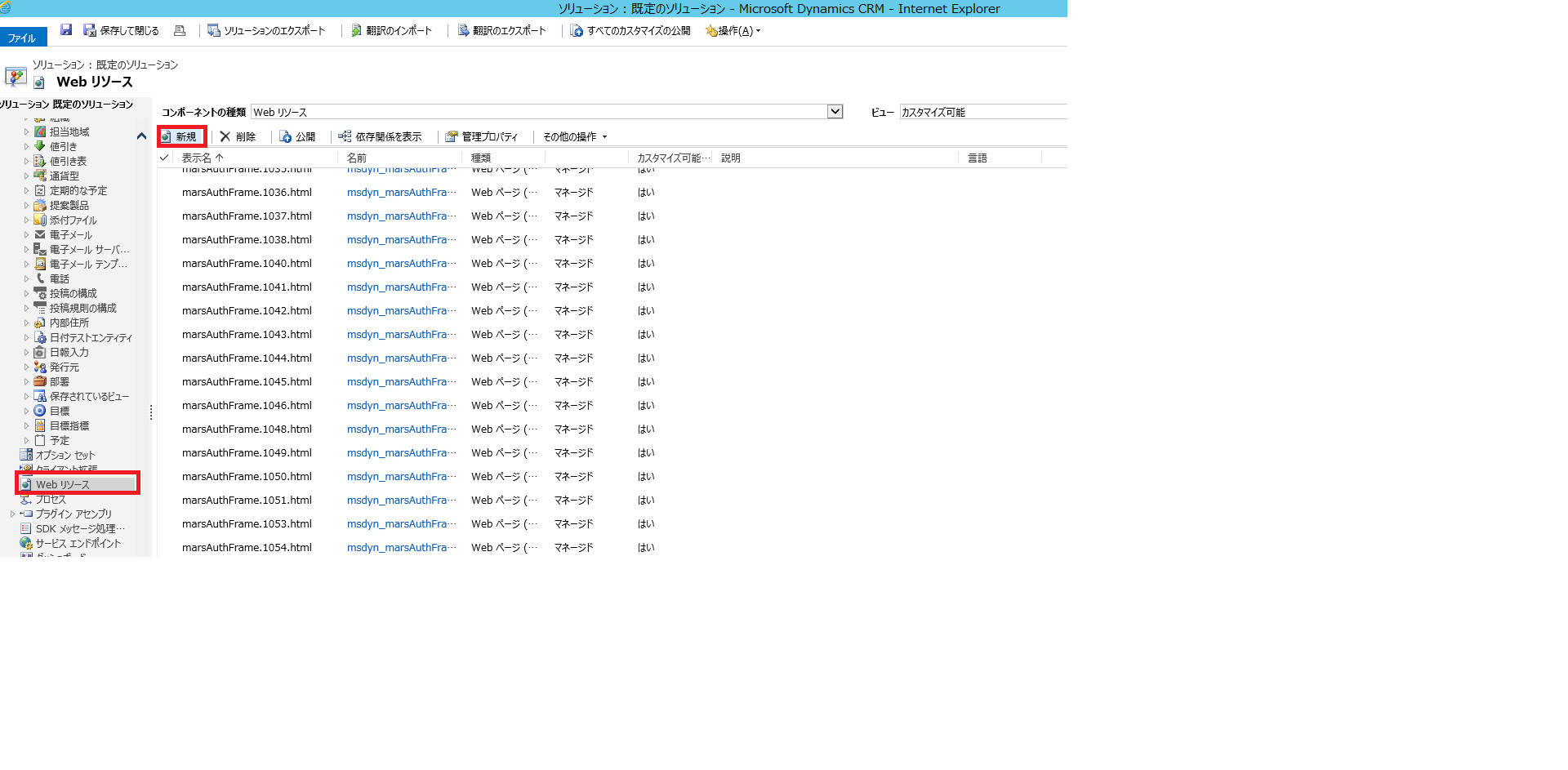
1.2. .htmlファイルを作成したら、Webリソースとして登録します。
設定⇒カスタマイズを開き、Webリソースで新規を押下して追加します。

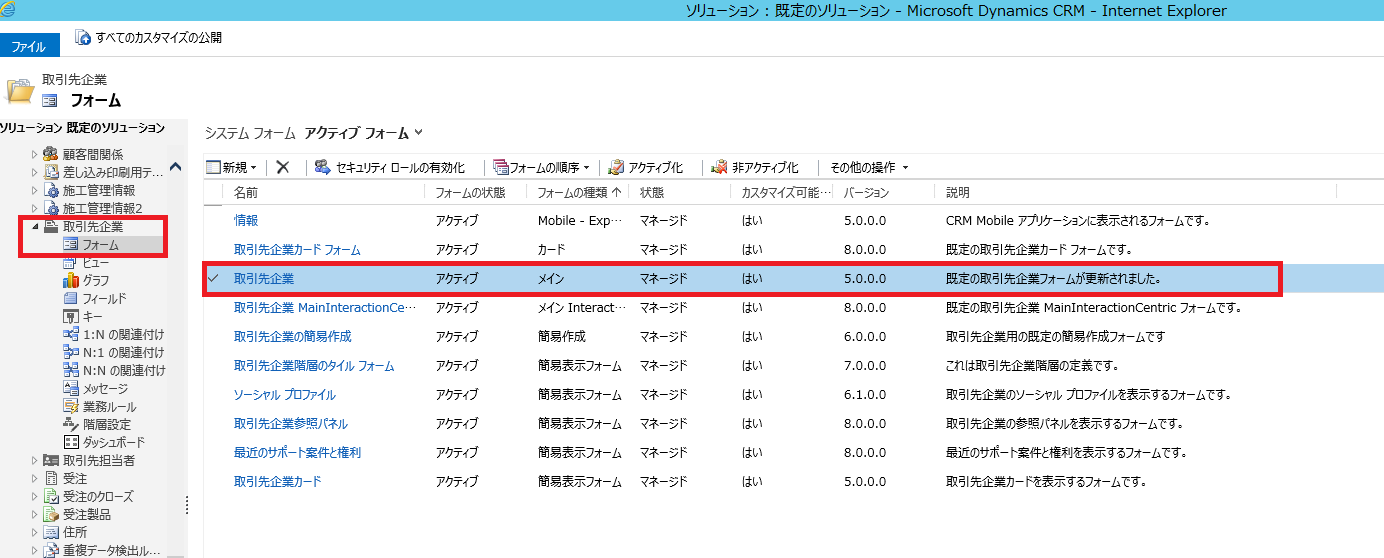
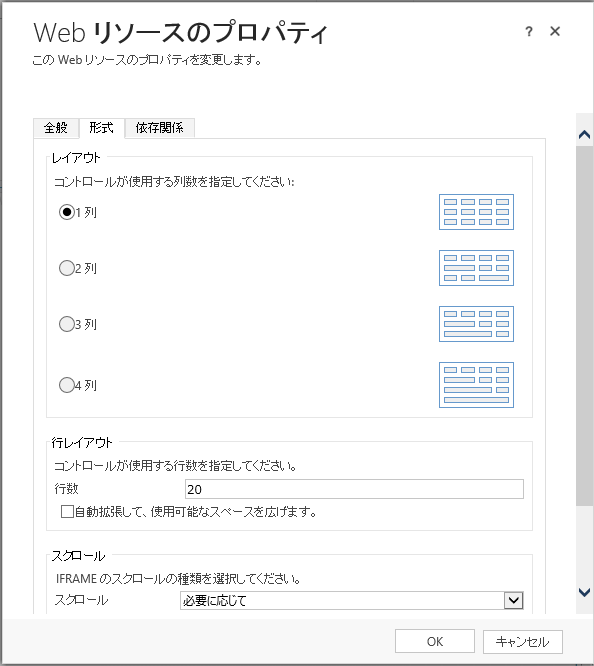
1.4. エンティティを開き、取引先企業のフォームからメインを選択してカスタマイズします。

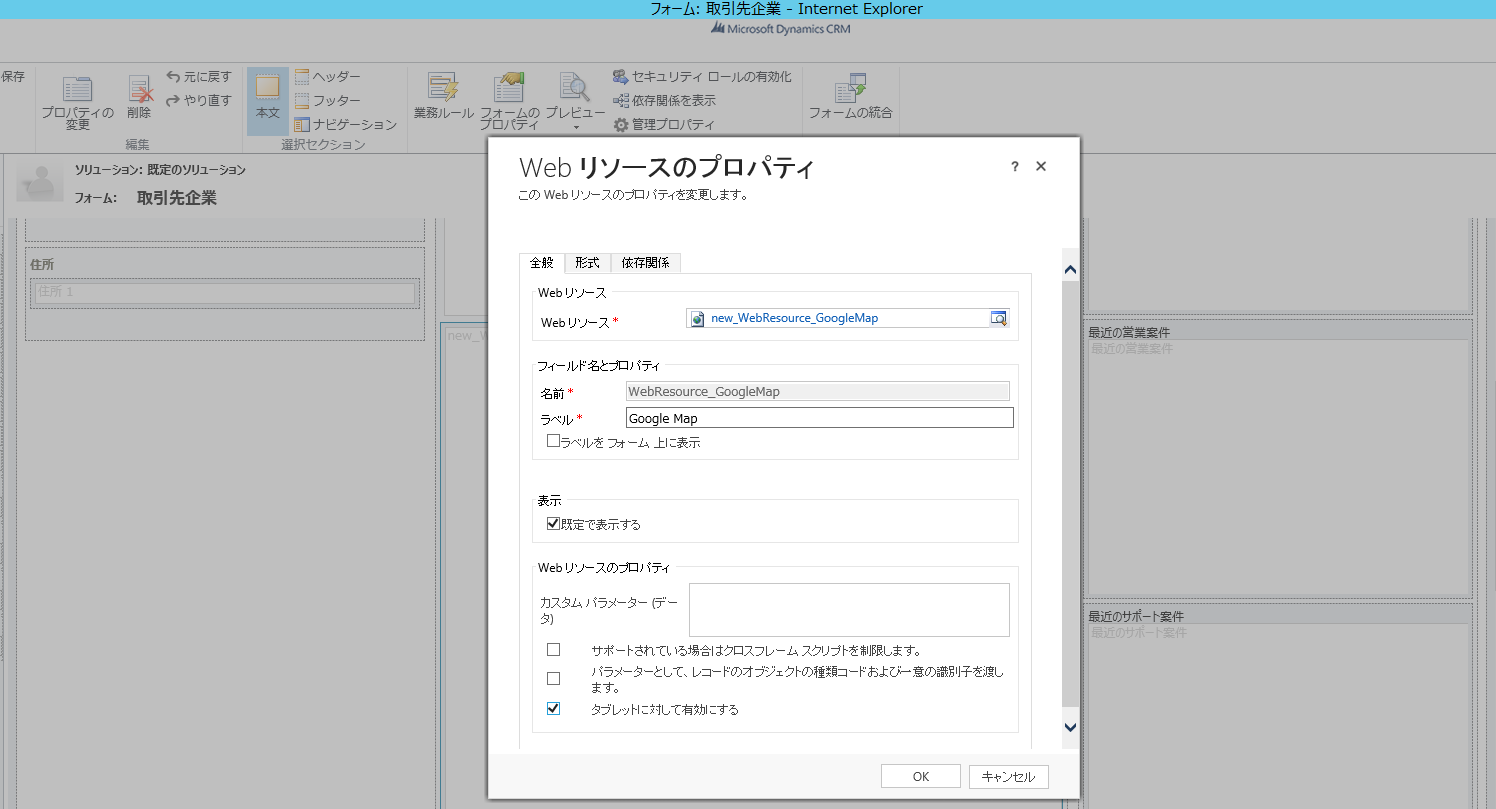
1.5. Bing Mapは削除して、メモの下に配置しました。メモは10行設定にしました。
配置したWebリソースは20行にしてます。


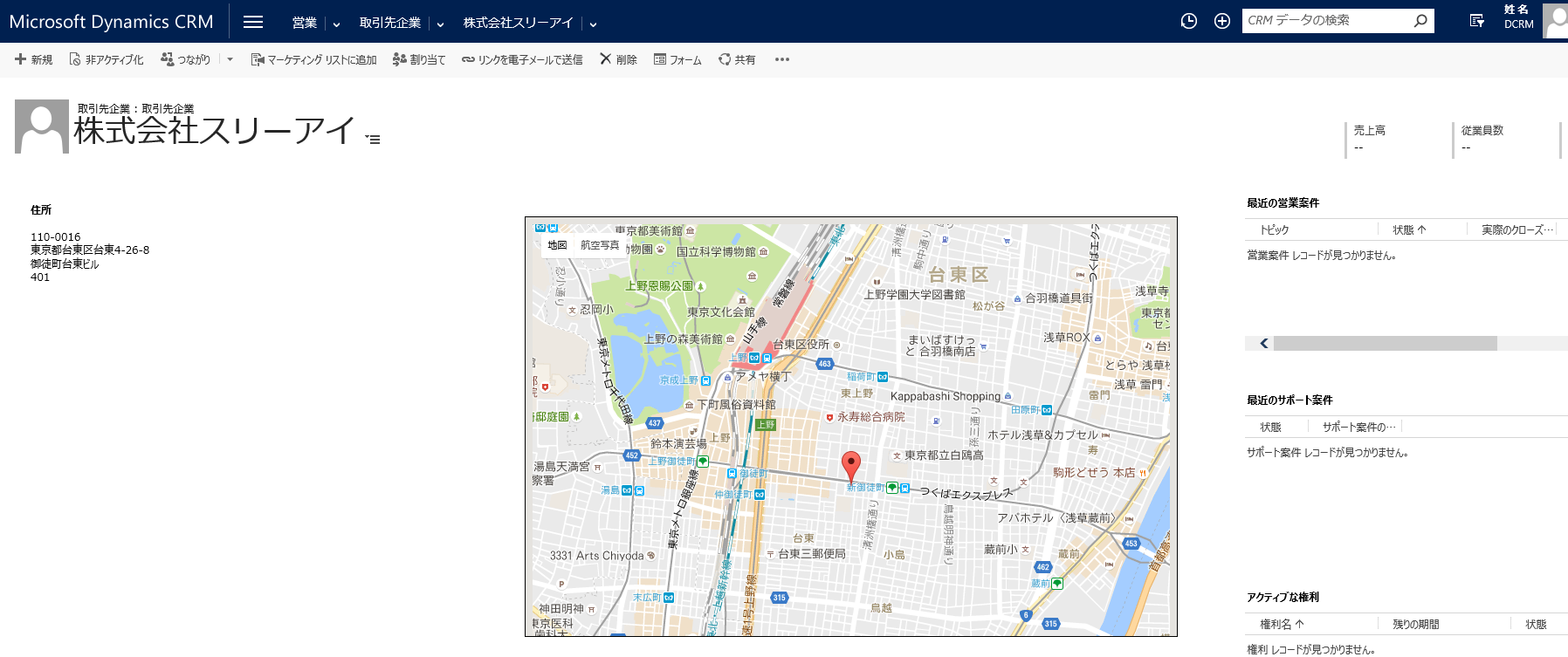
1.6. 保存して公開し、良い感じで表示されるようになりました。

[Dynamics CRM 2016]取引先企業にGoogleMapを組み込むー2