[Dynamics CRM 2016]新機能 「テーマ」を設定してみる
2016/09/20 Kyo1.Inoue
Dynamics CRM 2016の新機能 【テーマ】を設定してみたいと思います。
(Dynamics CRM 2016の新機能とはいっても、厳密には、Dynamics CRM 2015 Update 1 から追加されています)
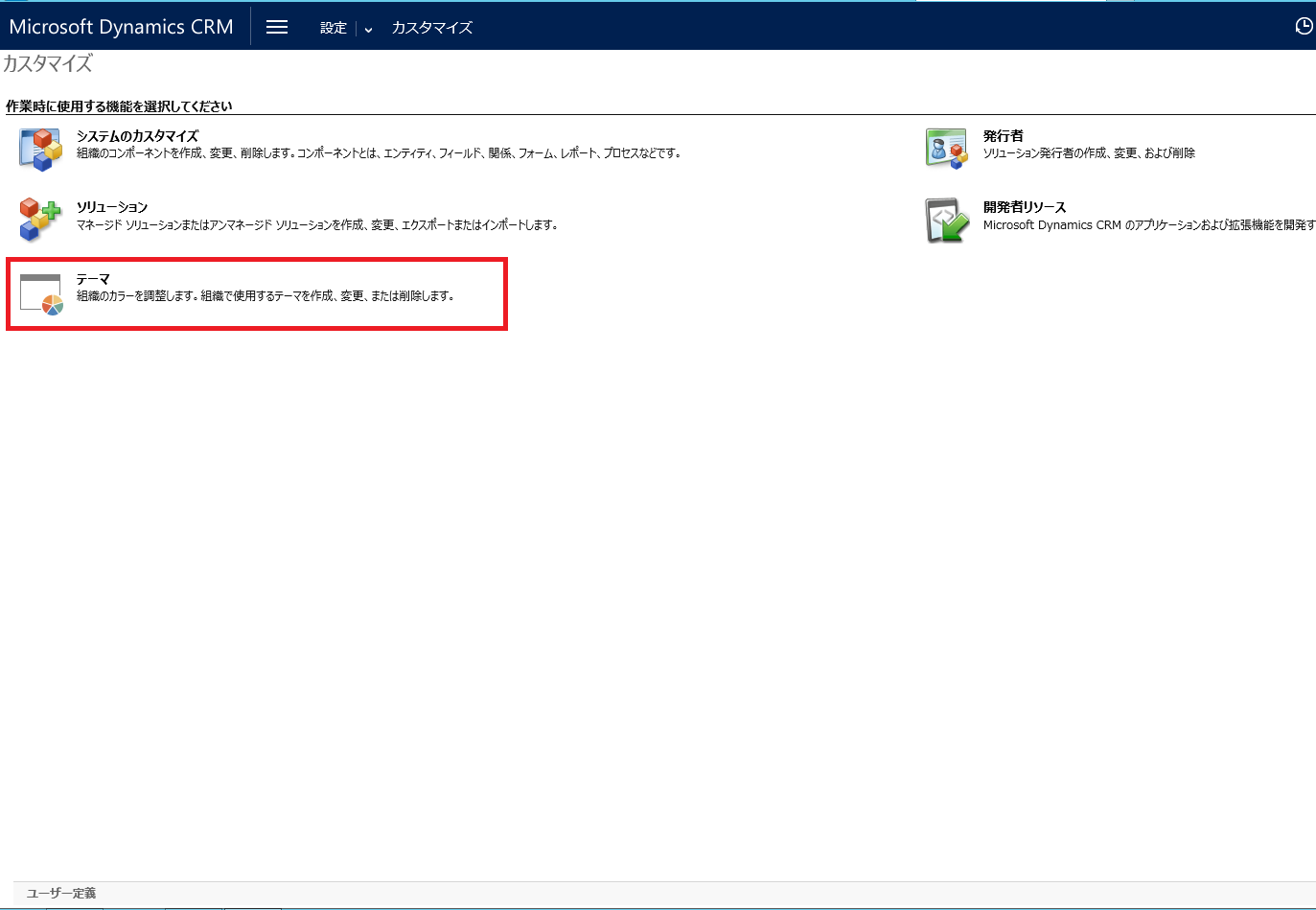
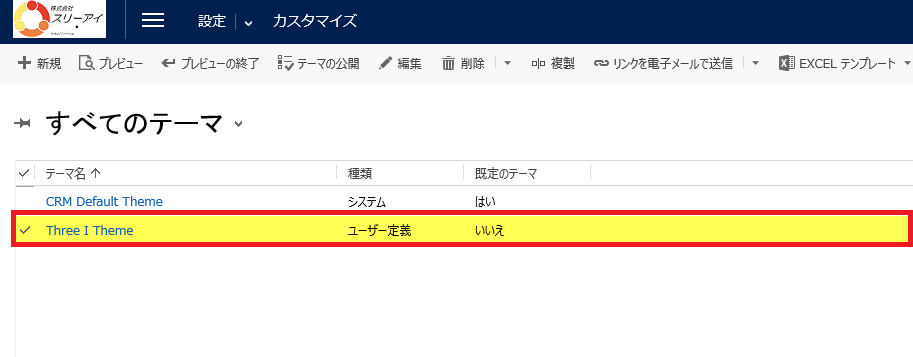
1.1. 設定 ⇒ カスタマイズ から、「テーマ」を開きます。

(↑クリックすると拡大表示されます)
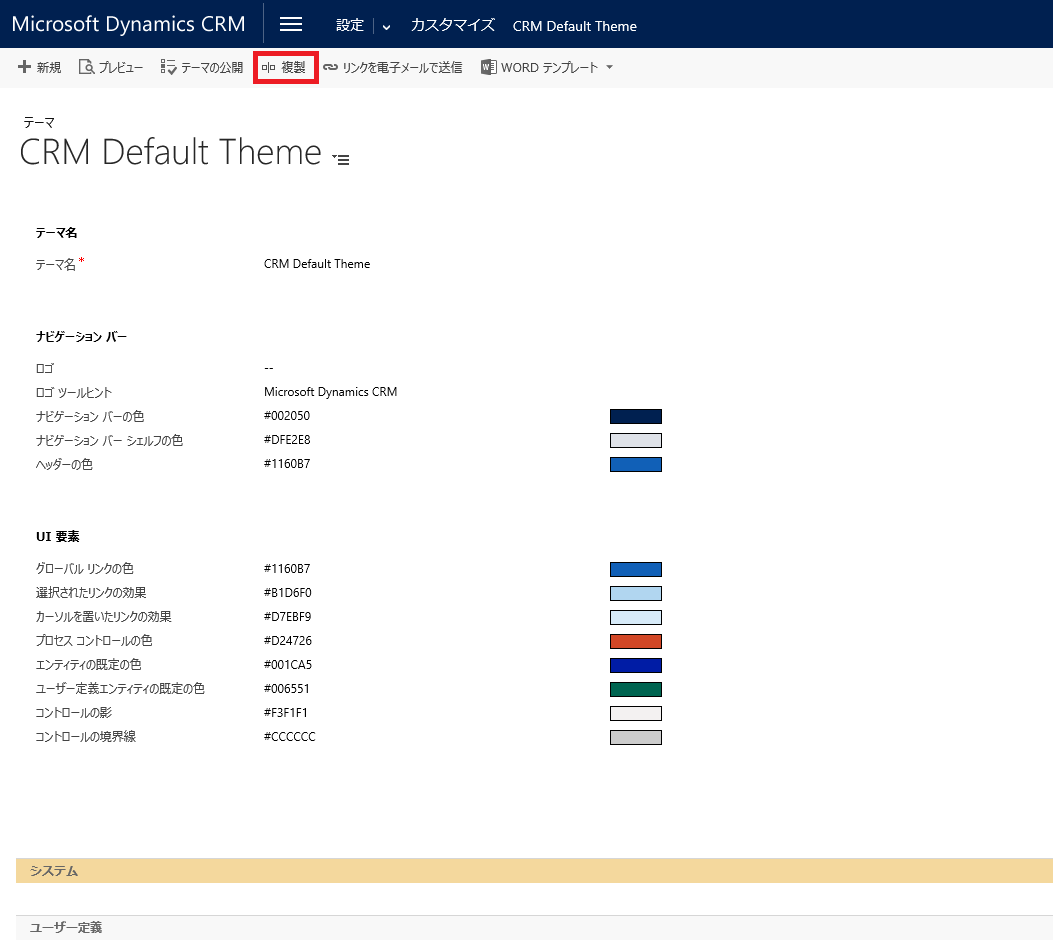
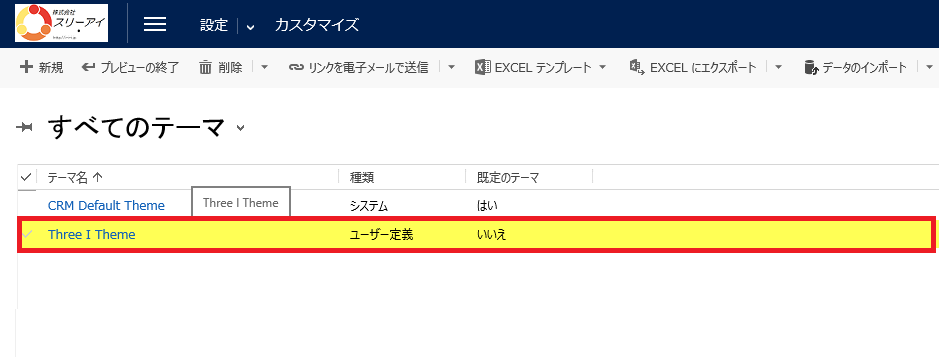
1.2. 既存の「CRM Default Theme」を利用して自分のテーマを作成すると楽なので、
「CRM Default Theme」を開き、「複製」ボタンを押下します。

(↑クリックすると拡大表示されます)
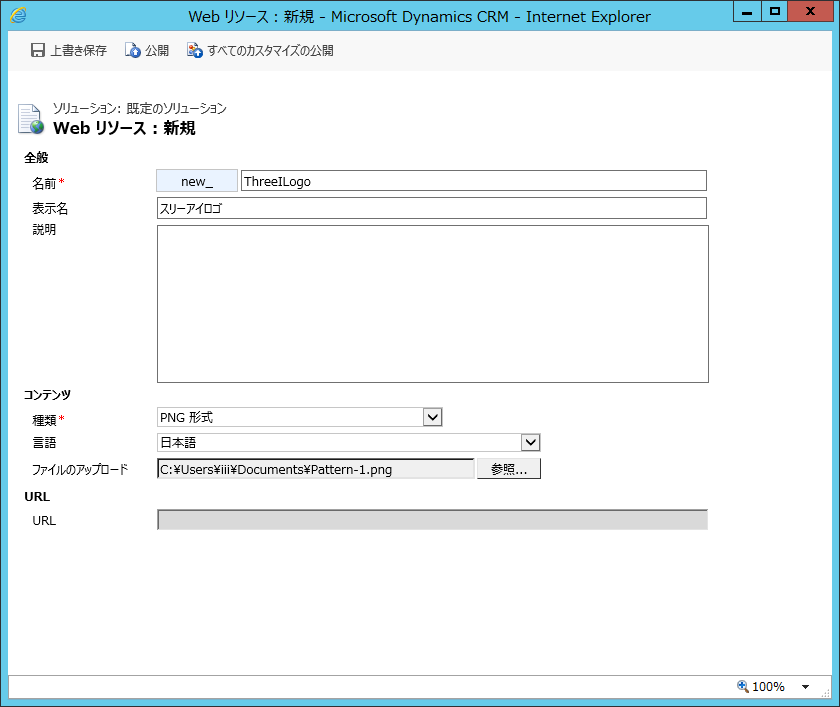
1.3. ロゴに使用するアイコンをWebResourceに新規登録して公開します。

(↑クリックすると拡大表示されます)
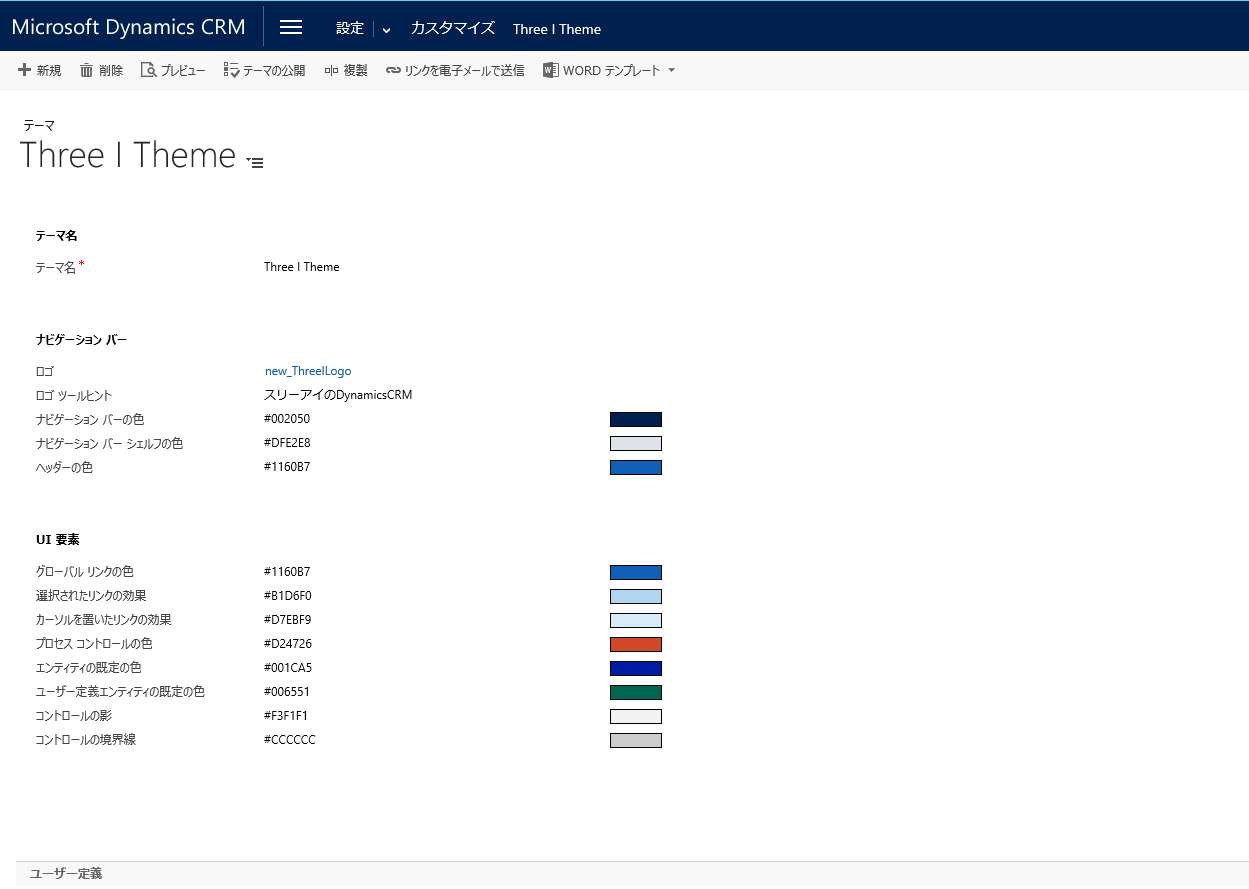
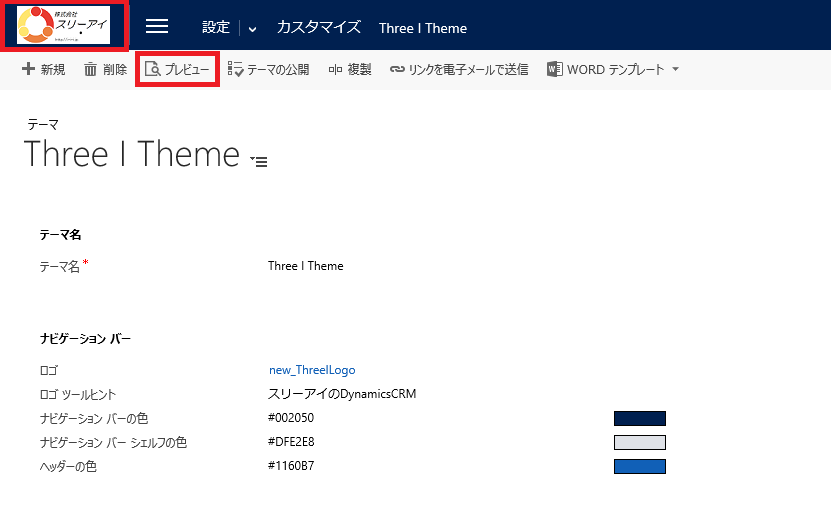
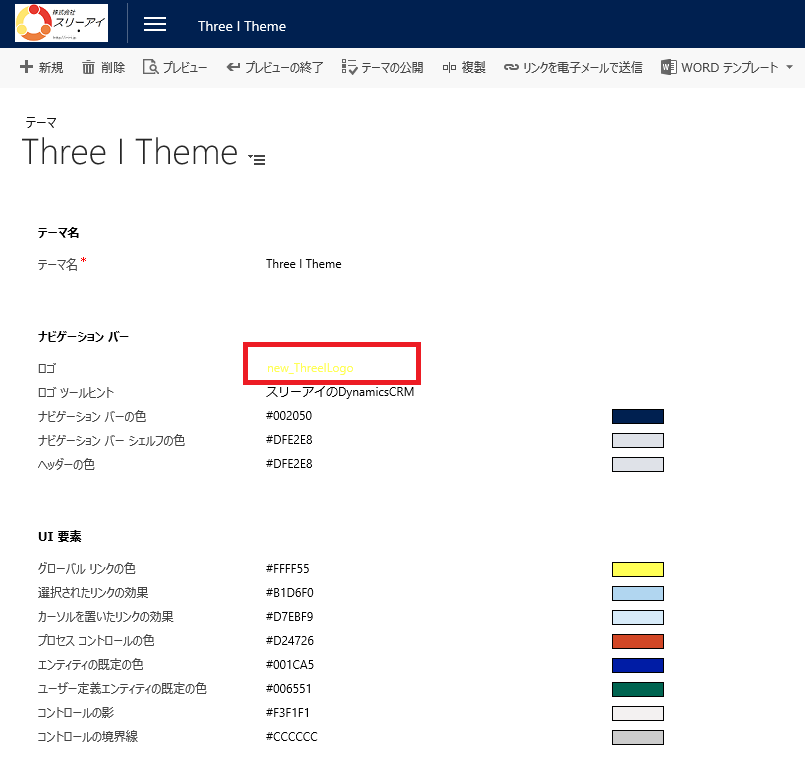
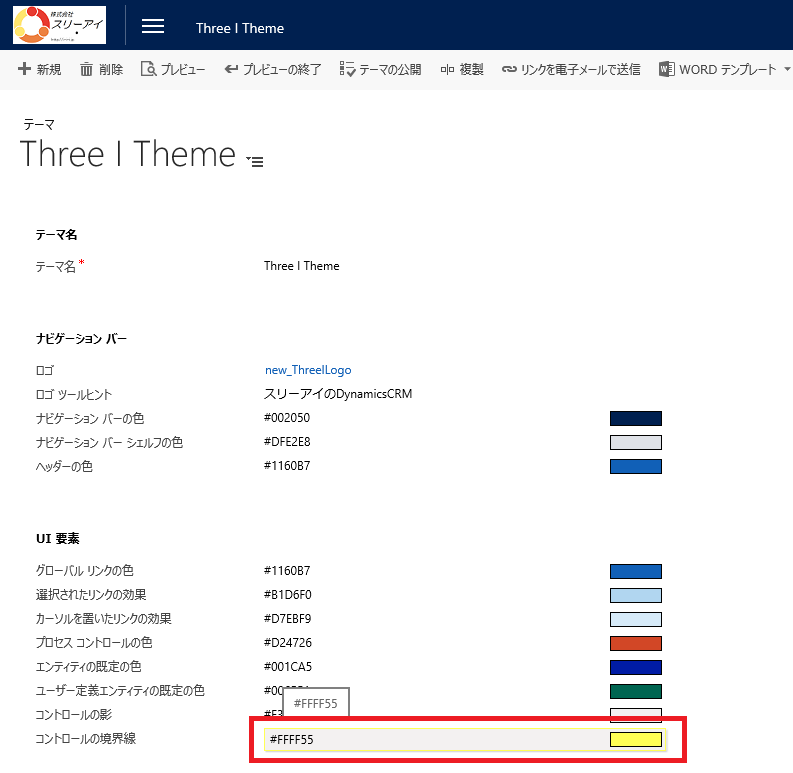
1.4. 必要な個所を変更し、以下のようになりました。
各項目について解説したいと思います。

(↑クリックすると拡大表示されます)
☆彡 各項目説明 ☆彡
基本的に色は、#の後、16進数2文字ずつの計6文字で、RGB(赤、緑、青)の濃さを指定します。
【テーマ名】
当テーマの一意な名前です。
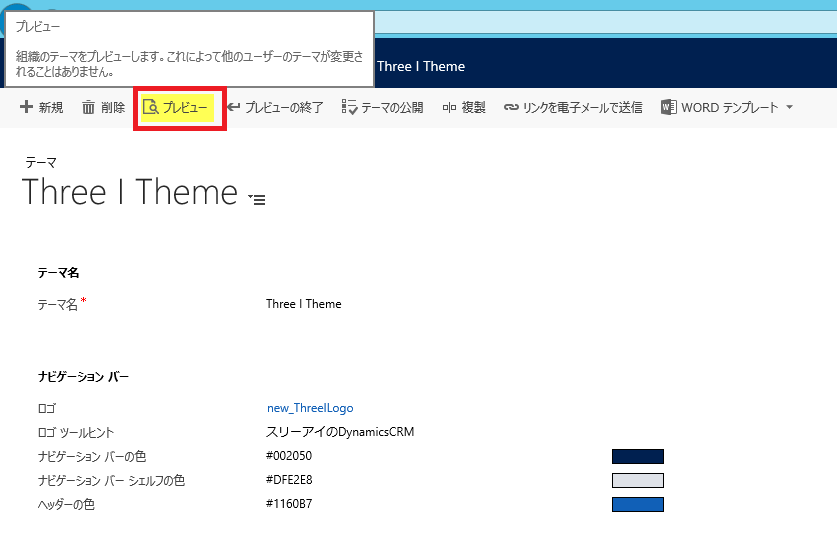
【ロゴ】
左上に表示するロゴマークです。Webリソースから選択します。
「プレビュー」ボタンを押下すると、自ユーザーのみお試し設定できます。

(↑クリックすると拡大表示されます)
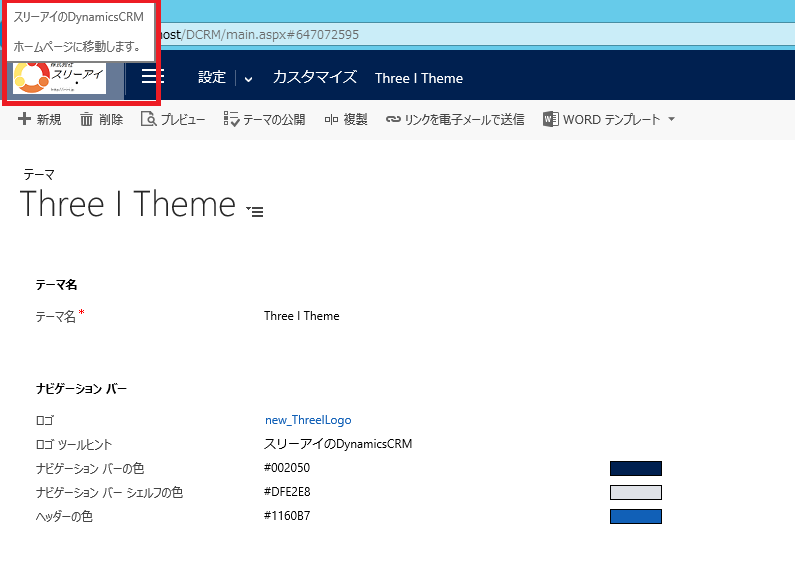
【ロゴ ツールヒント】
ロゴをマウスホバー(マウスオーバー)した時に表示されるツールチップテキストです。

(↑クリックすると拡大表示されます)
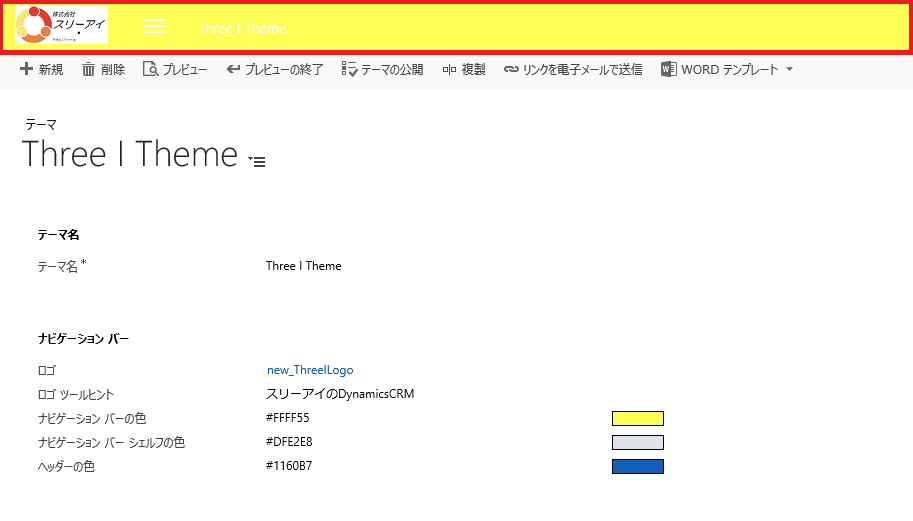
【ナビゲーション バーの色】
上部ナビゲーションバーの背景色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
【ナビゲーション バー シェルフの色】
ナビゲーションバーのメニューボタンΞを押下時にドロップダウンするメニューの背景色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
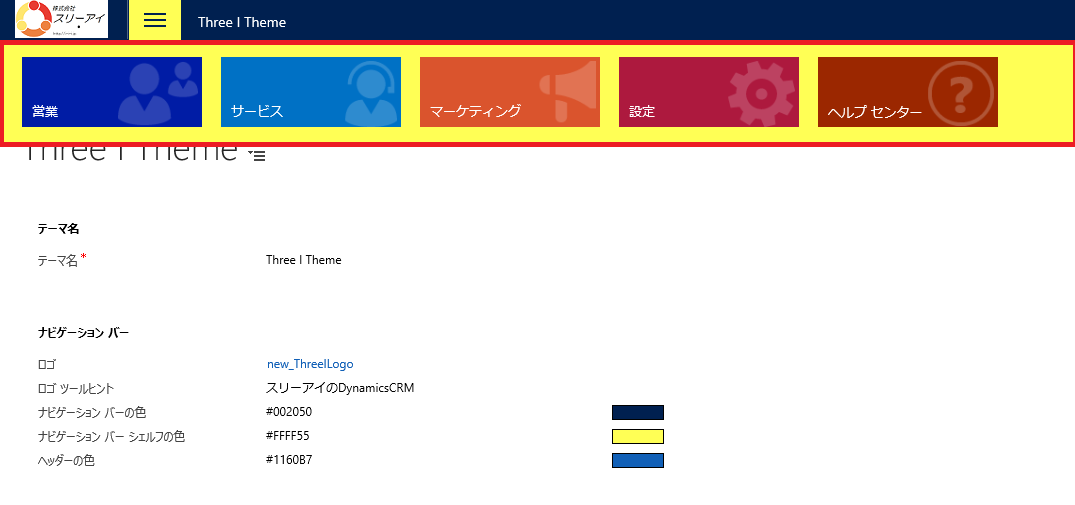
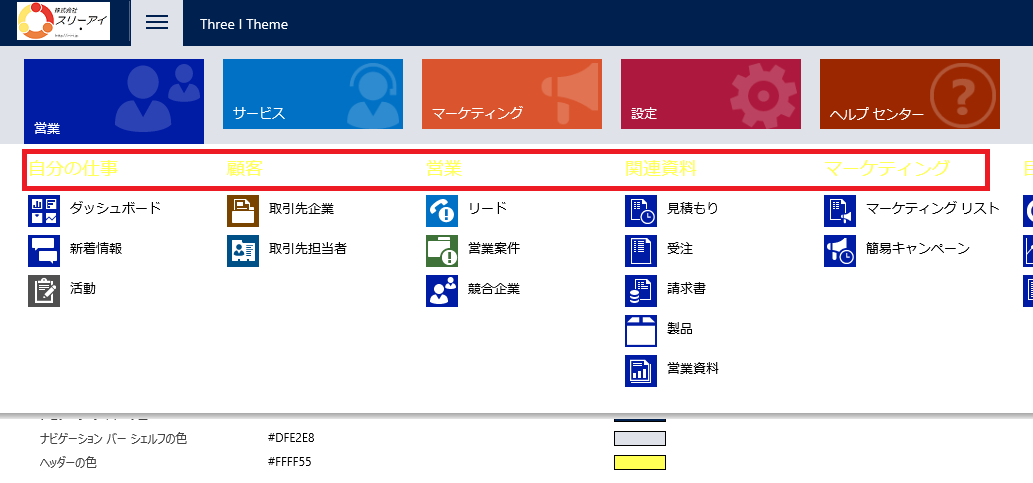
【ヘッダーの色】
「営業」等のメニューヘッダーや、画面のタブヘッダーの色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)

(↑クリックすると拡大表示されます)
【グローバル リンクの色】
リンクの文字色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
【選択されたリンクの効果】
ビューのデータ選択時の背景色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
【カーソルを置いたリンクの効果】
ビューのデータマウスホバー(マウスオーバー)時の反転色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
リボンのマウスホバー(マウスオーバー)時の反転色も変わります。

(↑クリックすると拡大表示されます)
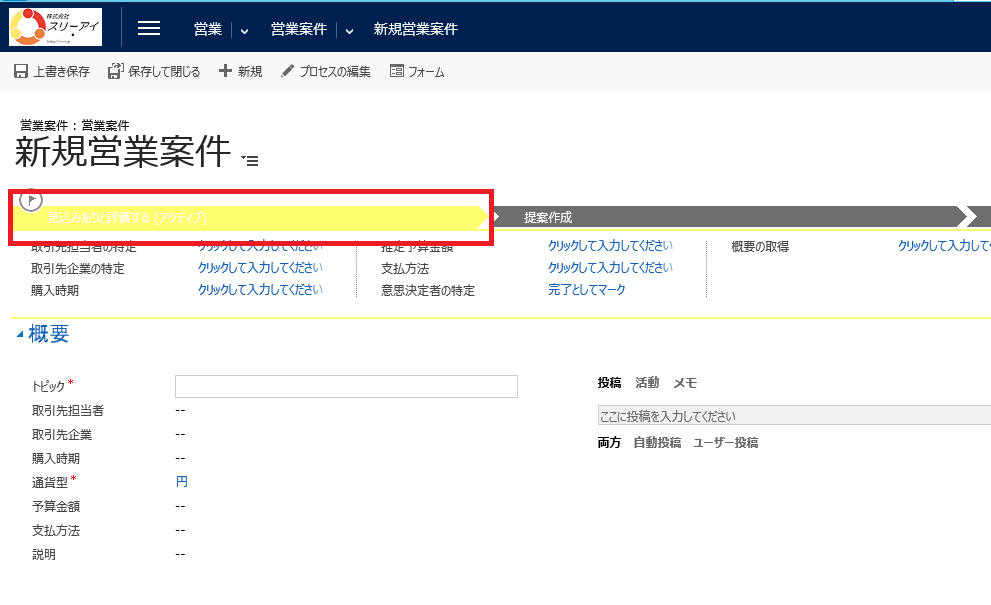
【プロセス コントロールの色】
業務プロセスフローの現段階の枠線色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
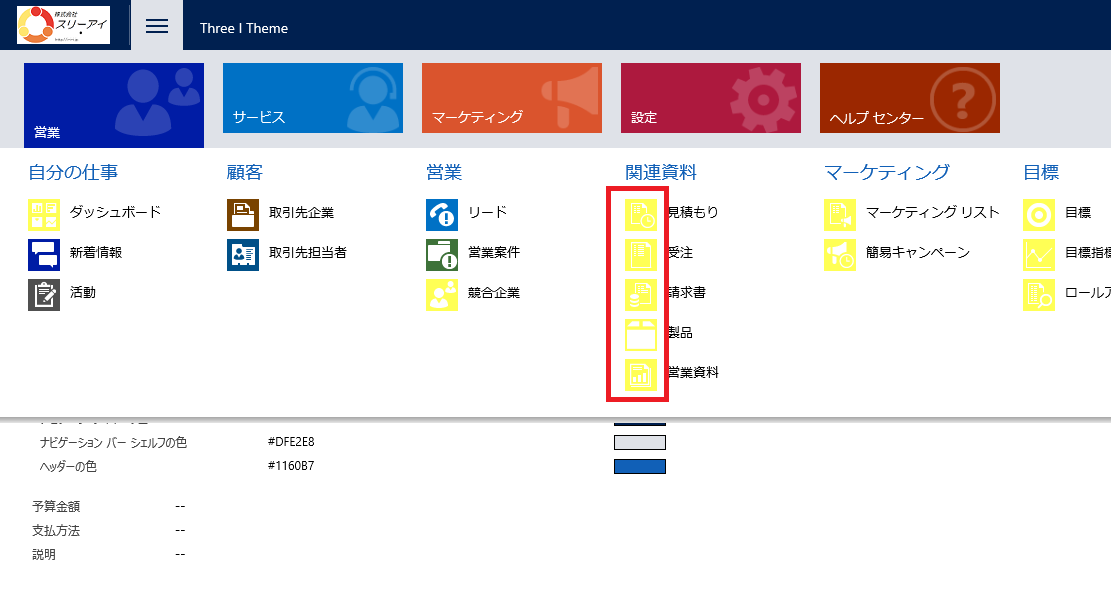
【エンティティの規定の色】
エンティティのマーク等に使用される規定の色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
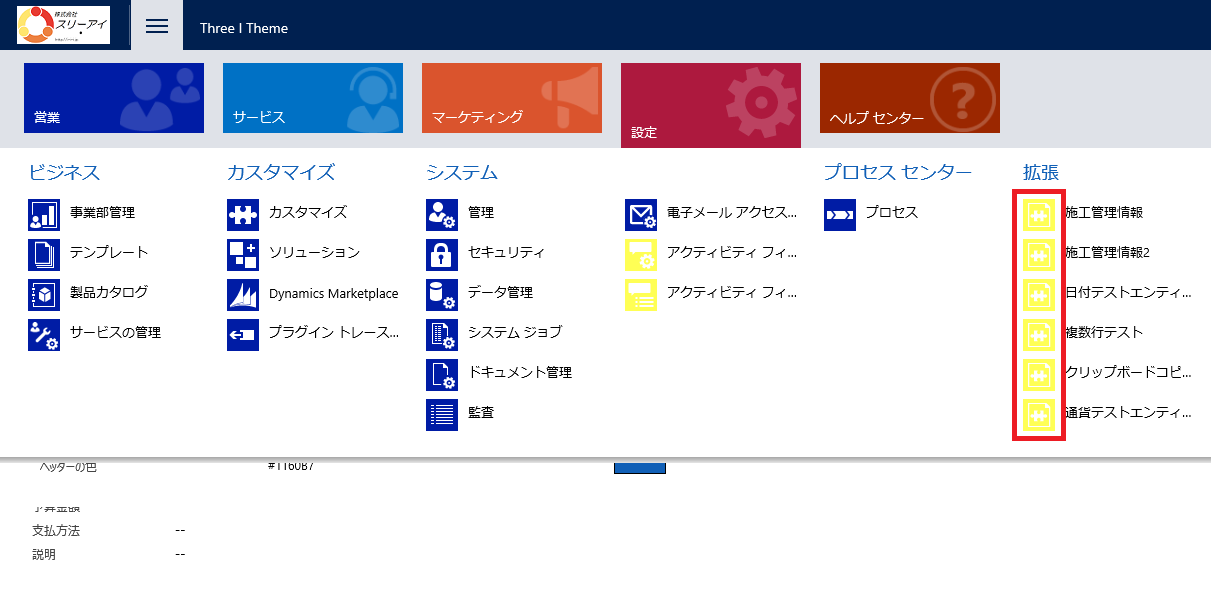
【ユーザー定義エンティティの規定の色】
自分で作成したカスタムエンティティのマーク等に使用される規定の色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
【コントロールの影】
入力コントロールのマウスホバー(マウスオーバー)時の反転色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
【コントロールの境界線】
入力コントロールのマウスホバー(マウスオーバー)時の枠線色です。分かり易く黄色にしてみました。

(↑クリックすると拡大表示されます)
以上、細かく設定内容を解説してみました。
「テーマの公開」をおこなうと全ユーザーに公開されます。
いかがだったでしょうか?
これまで難しかった職人的な技が、簡単に設定できるようになり感動しました。


