[Dynamics CRM 2016]JavaScriptでクリップボードにテキストをコピーする
2016/08/24 Kyo1.Inoue
Webリソースでフォームにボタンを配置し、JavaScriptでクリップボードにテキストをコピーしたいと思います。
当初はclipboard.jsを使用しようと思いましたが、
固定文字列、または、input type=”text”のタグが必要になってしまうため、
別の方法でコピーします。
1.1. Web Resourceとなるhtmlを定義します。
htmlファイルの文字コードはUTF-8にしてください。
htmlボタンを配置して、Onclick時に3フィールドをタブ区切りにしてクリップボードコピーしています。
new_name、new_copy1、new_copy2のフィールドがフォームに配置されています。
[htmlファイルの内容]
[code]<html>
<head>
<title></title>
<script type="text/javascript">
// 右クリック抑止
document.oncontextmenu = function () {
return false;
}
//=========================================
// クリップボード設定処理
//=========================================
function copyClipboard() {
var strDelimiterTAB
= parent.Xrm.Page.data.entity.attributes.get('new_name').getValue()
+ "t"
+ parent.Xrm.Page.data.entity.attributes.get('new_copy1').getValue()
+ "t"
+ parent.Xrm.Page.data.entity.attributes.get('new_copy2').getValue();
window.clipboardData.setData ("Text", strDelimiterTAB );
}
</script>
<meta charset="utf-8">
</head>
<body topmargin="0" leftmargin="0" style="white-space: pre;" background-color="#DFE2E8" marginheight="0" marginwidth="0"><button onclick="copyClipboard();">クリップボードにコピー</button></body>
</html>
[/code]
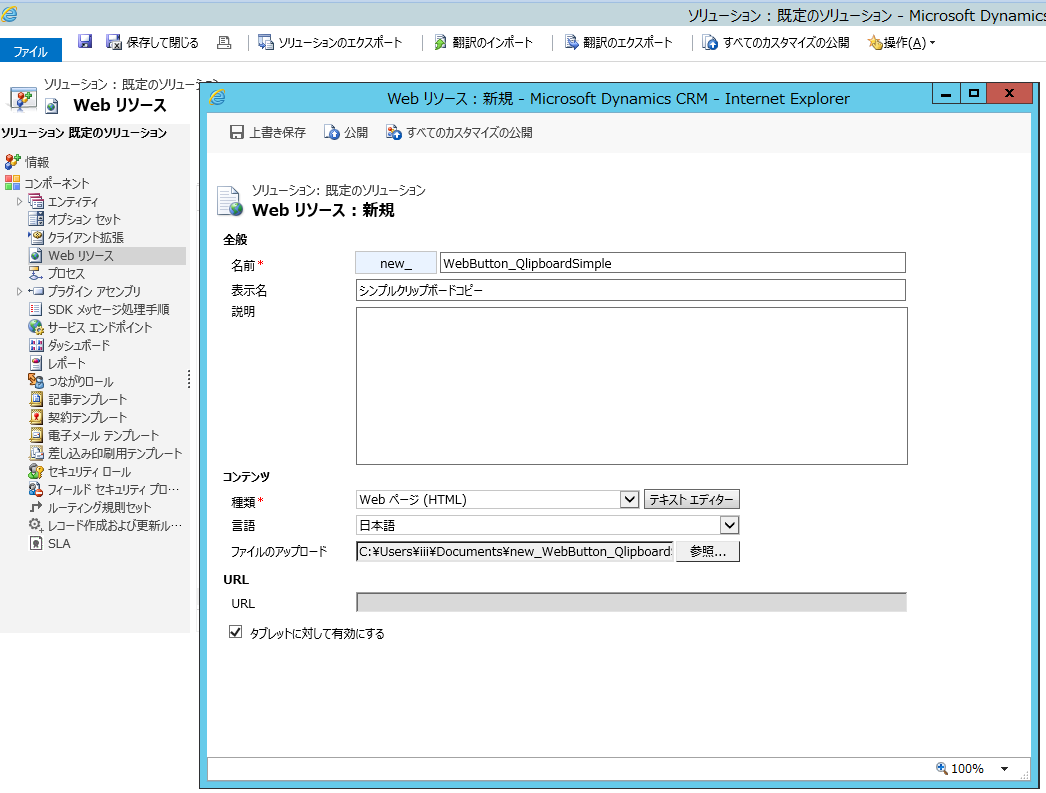
1.2. .htmlファイルを作成したら、Webリソースとして登録します。
設定⇒カスタマイズを開き、Webリソースで新規を押下して追加します。

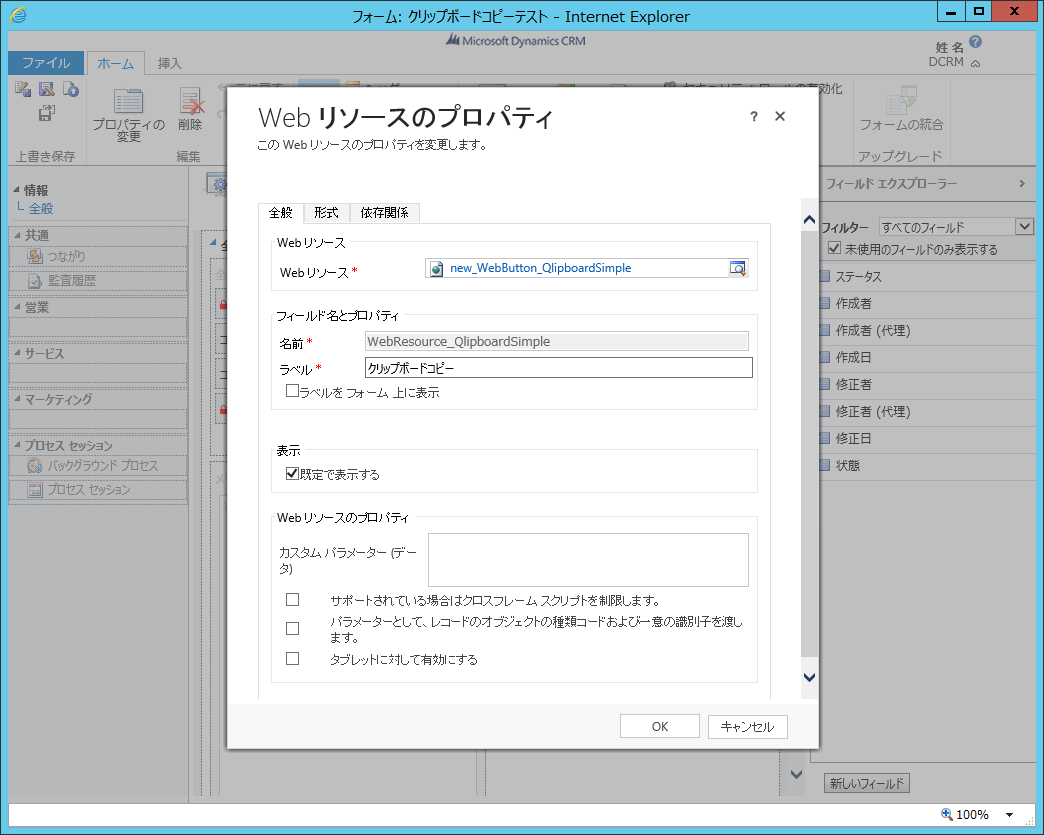
1.3. Webリソースを登録したら、フォームに配置し、保存して公開します。
1行、スクロールなし、境界線なしで配置しました。

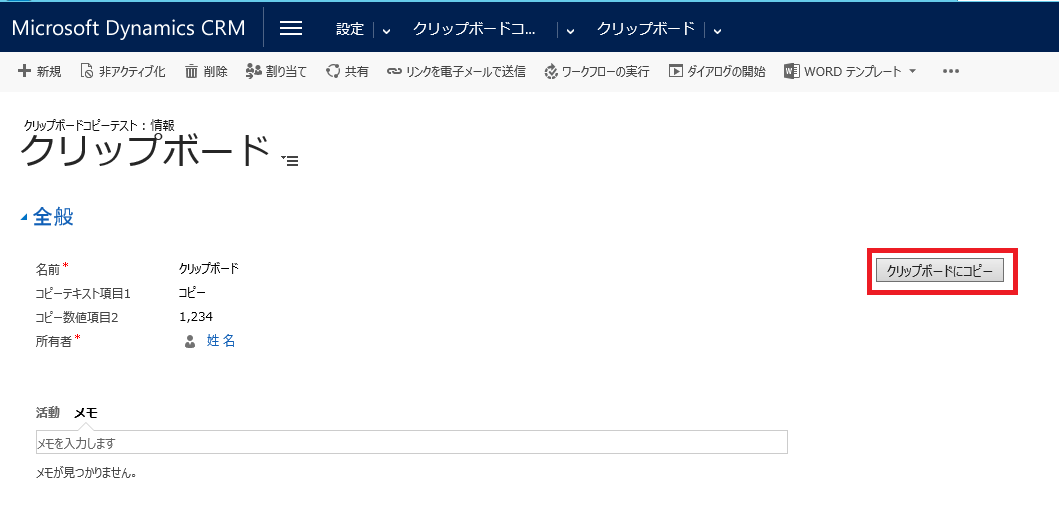
1.4. 配置した「クリップボードにコピー」ボタンを押下し、
名前、コピーテキスト項目1、コピー数値項目2をタブ区切りでクリップボードにコピーします。

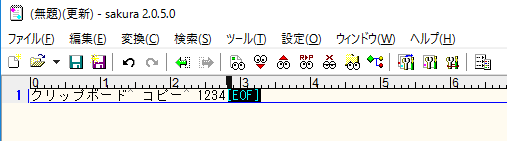
1.5. コピーした内容をテキストファイルにペーストすると、うまくタブ区切りでコピーできています。

テキストボックスにコピーする内容を取得して、クリップボードに取得すると確認と編集が出来て便利かもしれませんね


